添加侧边栏时钟
添加侧边栏时钟
Marice需要前置教程
风险等级 III
前置教程
点击查看参考内容
基于下文修改
| 参考方向 | 内容 |
|---|---|
| 安知鱼 | 给 hexo-theme-butterfly 添加侧边栏电子钟 |
前置教程:点击查看
正式教程
1. 如果有安装店长的插件版侧边栏电子钟(与店长的电子钟冲突),在博客根目录 [Blogroot] 下打开终端,运行以下指令
1 | # 卸载原版电子钟 |
2. 安装插件 在博客根目录 [Blogroot] 下打开终端,运行以下指令:
1 | npm install hexo-butterfly-clock-anzhiyu --save |
3. 添加配置信息,以下为写法示例在站点配置文件_config.yml 或者主题配置文件_config.butterfly.yml 中添加
1 | # electric_clock(Iceの小站) |
其中 qweather_key 和 gaud_map_key 需要自己去申请对应的 api key
API 获取教程(非必要)
点击查看获取教程
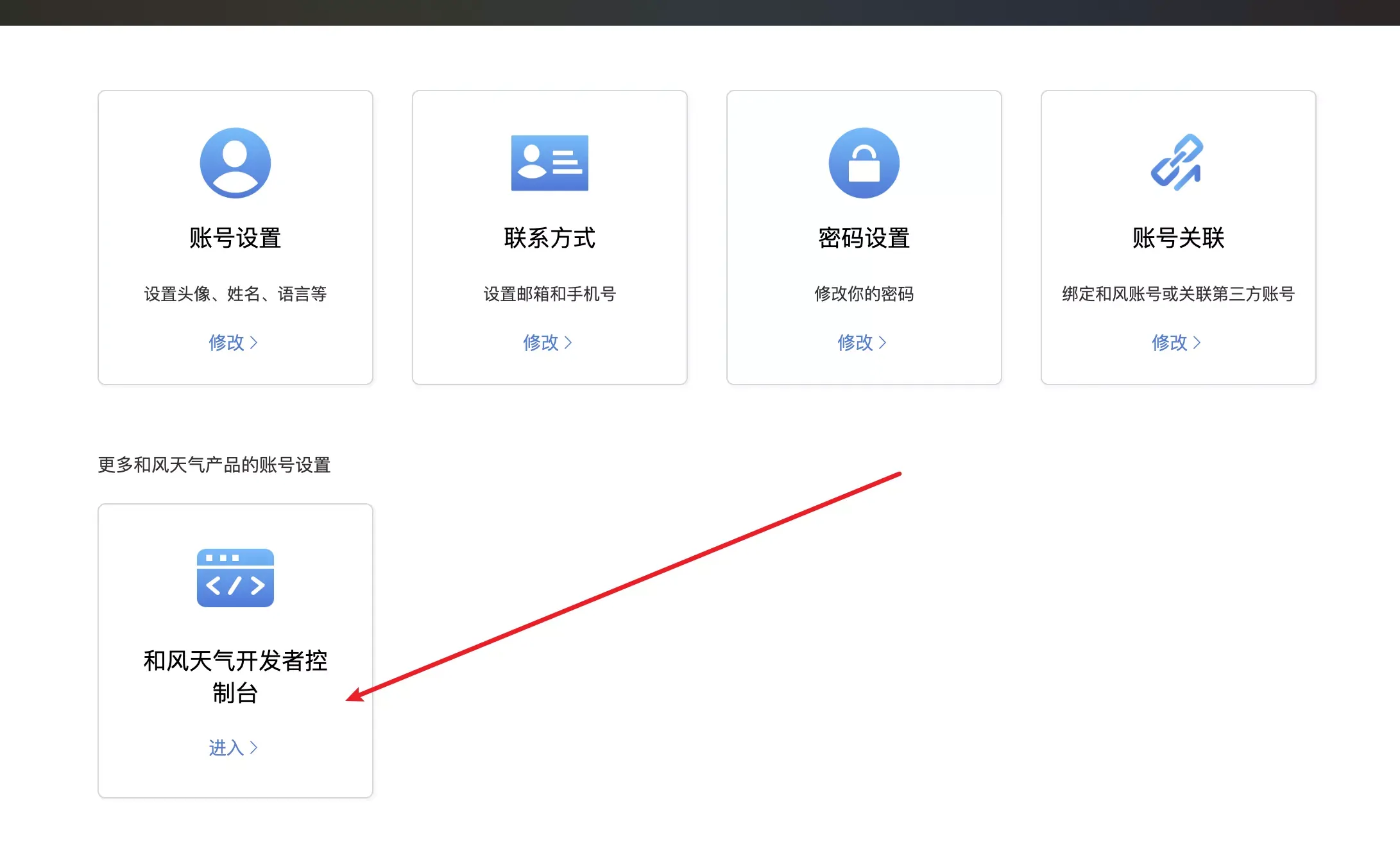
qweather_key 申请地址: https://id.qweather.com/#/login
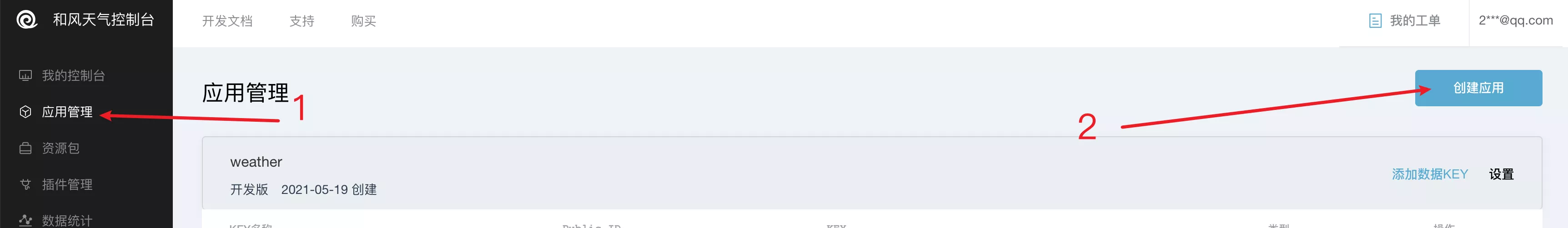
1. 登录后进入控制台
2. 创建应用
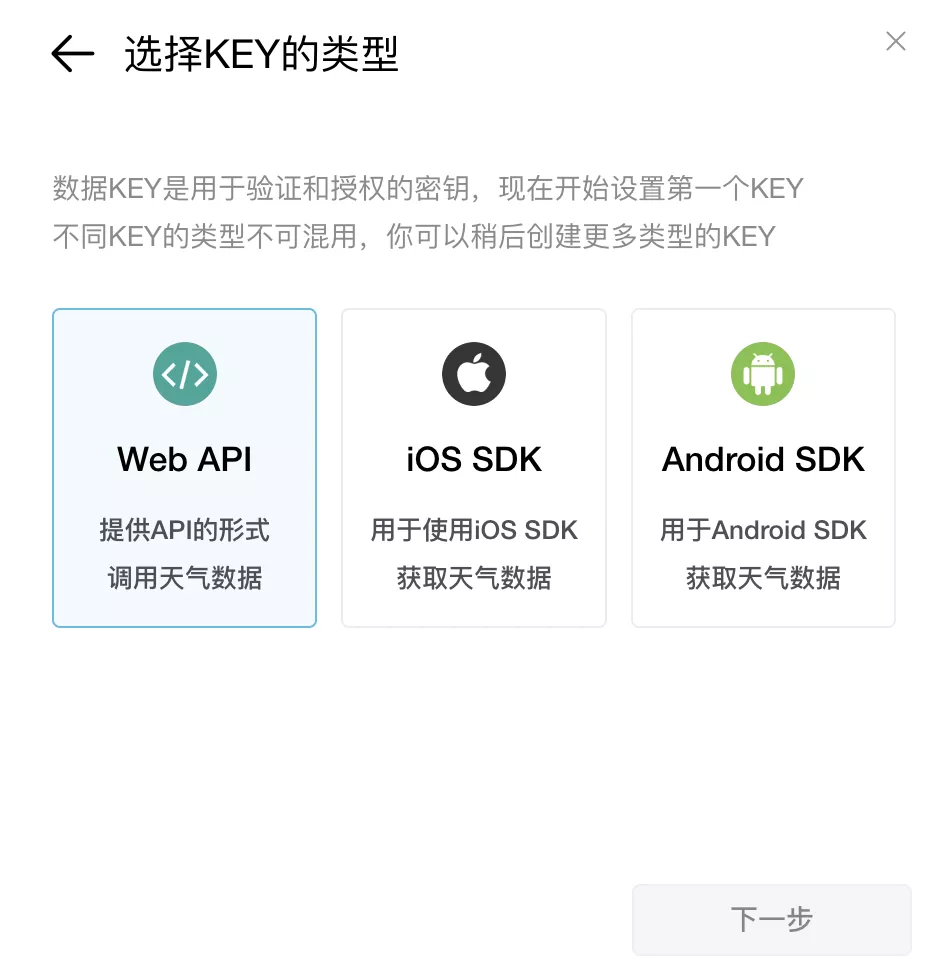
3. 填写应用名称和 key 名称随意
4. 选择 WebApi
5. 复制 keygaud_map_key 申请地址: https://lbs.amap.com/
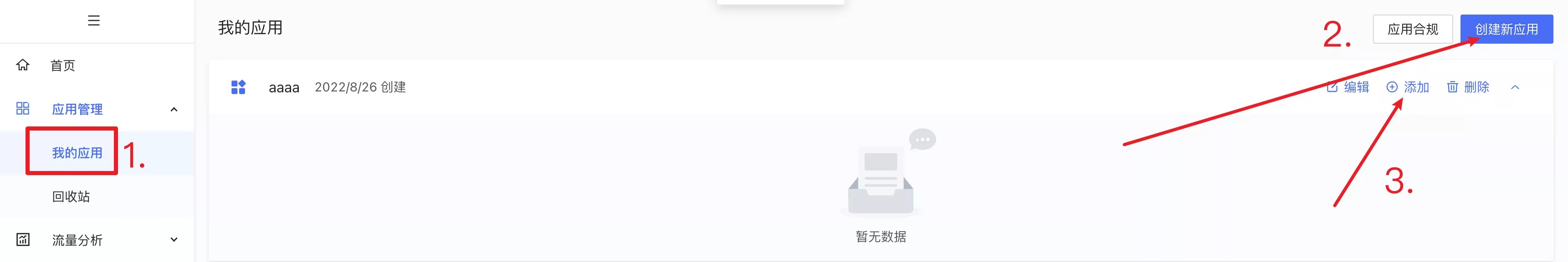
1. 登录后进入控制台
2. 创建应用,名称随意,类型选其他
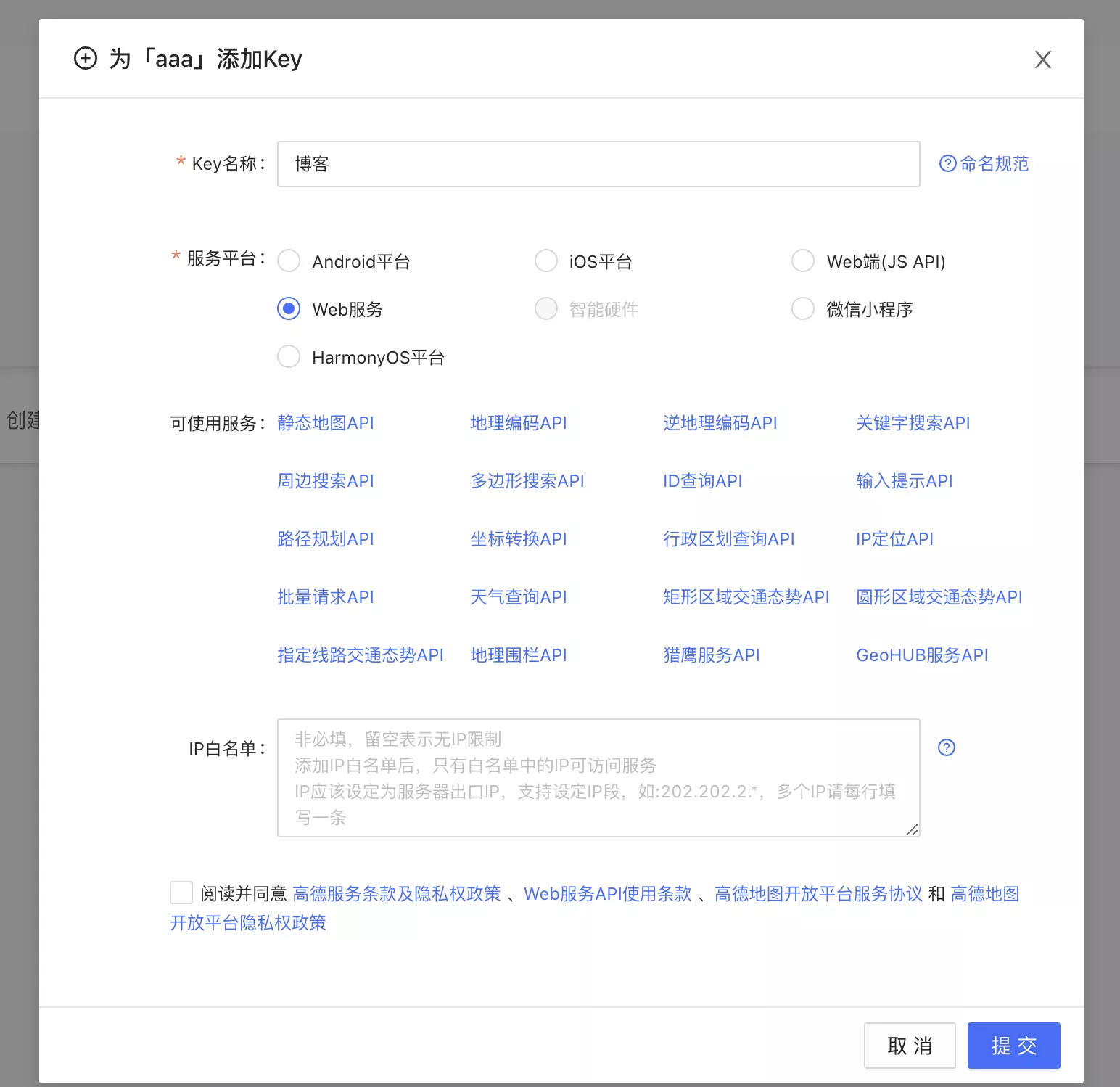
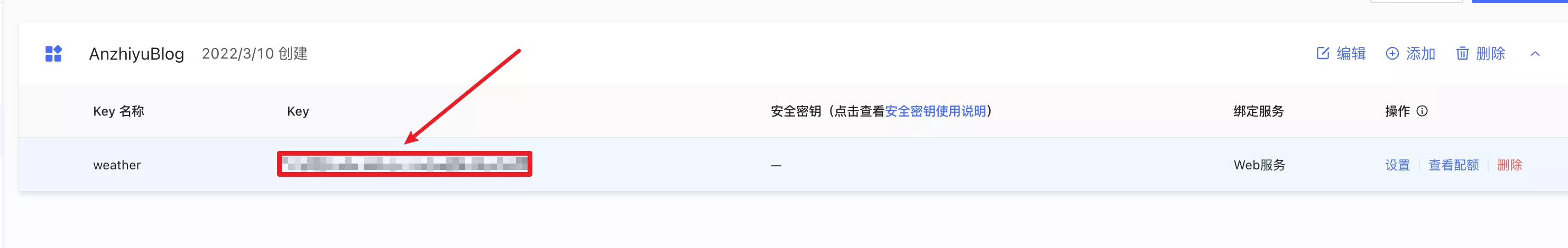
3. 点击添加,key 名称随意,服务平台选择 Web服务 , 点击提交
参数解释
| 参数 | 备选值 / 类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为 10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址), 如根目录就填’/‘, 分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为 all |
| exclude | path | 【可选】填写想要屏蔽的页面,可以多个。写法见示例。原理是将屏蔽项的内容逐个放到当前路径去匹配,若当前路径包含任一屏蔽项,则不会挂载。 |
| layout.type | id/class | 【可选】挂载容器类型,填写 id 或 class,不填则默认为 id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0 和正整数 | 【可选】前提是 layout.type 为 class,因为同一页面可能有多个 class,此项用来确认究竟排在第几个顺位 |
| loading | URL | 【可选】电子钟加载动画的图片 |
| clock_css | URL | 【可选】电子钟样式 CDN 资源 |
| clock_js | URL | 【可选】电子钟执行脚本 CDN 资源 |
| ip_api | URL | 【可选】获取时钟 IP 的 API |
| qweather_key | text | 【可选】和风天气 key |
| gaud_map_key | text | 【可选】高得地图 web 服务 key |
| default_rectangle | text | 【可选】开启后将一直显示 rectangle 位置的天气,否则将获取访问者的地理位置与天气 |
| rectangle | text | 【可选】获取访问者位置失败时会显示该位置的天气,同时该位置为开启 default_rectangle 后的位置 |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果